Product Hunt is probably one of my favorite websites full of fresh products and awesome tools. If you are not subscribed to the Product Hunt newsletter I warmly suggest do it in order to receive their weekly emails containing the latest trends in consumer tech.
Product Hunt API
Product Hunt offers free access to their API using a GraphQL interface. They share a detailed documentation explaining how to use their access points to retrieve data.
Getting Started
Jetpack Compose is the new Android’s toolkit for building native UI and there are tons of resources available, so why this project? Because the best learning experience is a mix of studying and trying to apply the new skills acquired. I’ve implemented this project more than a year ago to improve my skills on Jetpack Compose but eventually I let it sit on my laptop to rust. I’ve decided it was now time to share my personal experience and the code on GitHub
The most important concepts to learn Jetpack Compose in a smart way are two:
- Switching the mindset to a declarative programming paradigm
- Understand the recomposition and its lifecycle
Useful Resources
Probably the most authoritative source is the official Compose documentation.
I suggest starting from the section Thinking in Compose that does a really good job at explaining the mental model required to think in a declarative programming style.
Another section that worth reading is the Lifecycle of composable that will shed light on the recomposition topic and how to achieve smart recompositions. Smart recompositions == Smoother UX and a better app overall.
On GitHub there’s also an official repository from Google containing tons of Jetpack Compose example apps.
On YouTube there’s an interesting video of Manuel Vivo from Google explaining the best strategies to integrate Jetpack Compose into existing apps.
In another YouTube video Florina Muntenescu from Google explains the Jetpack Compose state and the state hoisting.
Let’s Compose!
Okay, it’s time to get our feet wet with Compose and document the entire experience.
The current Product Hunt app available in the Play Store offers many features that will be kept out of the scope for the experiment. The Jetpack Compose version will have:
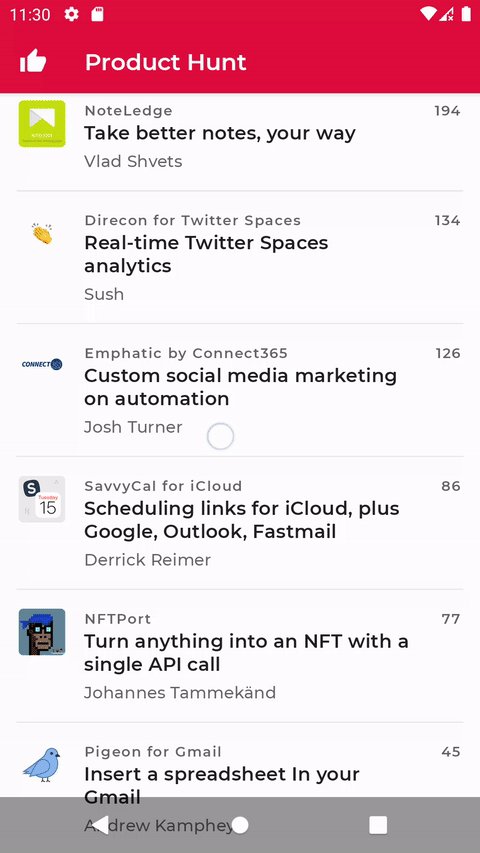
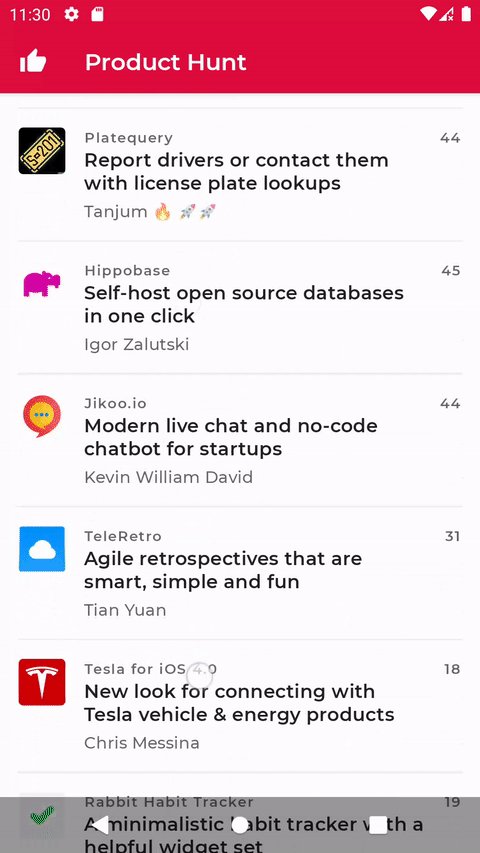
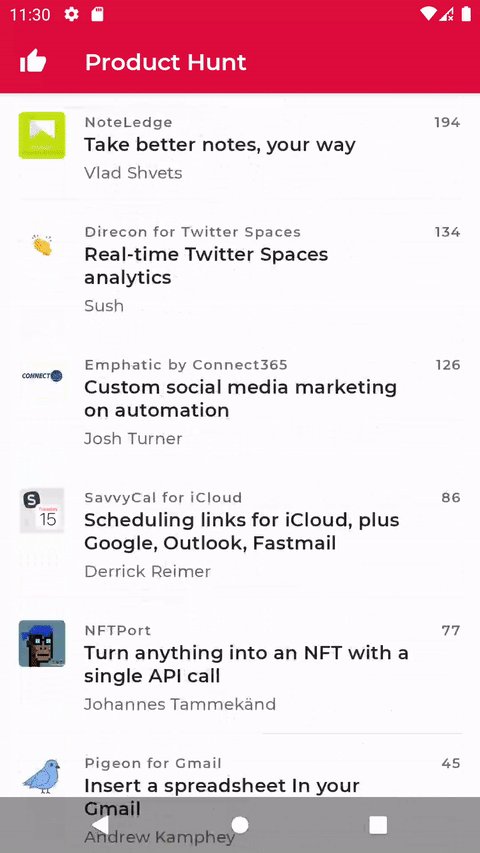
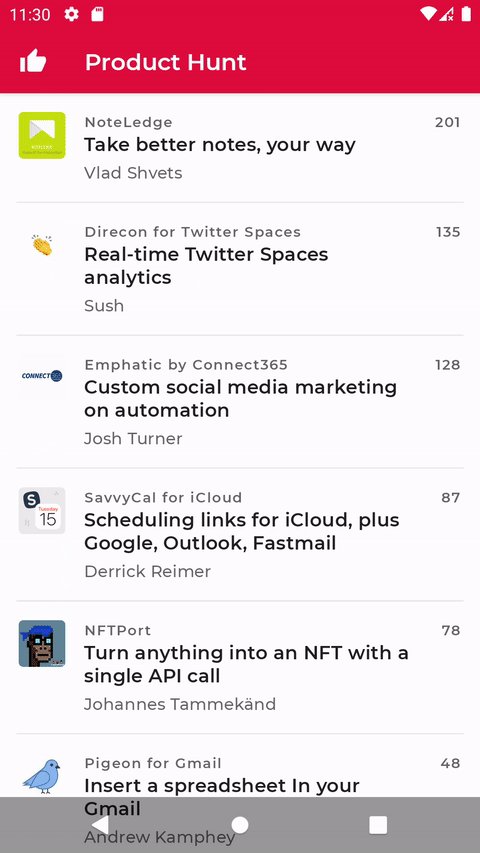
- Home Screen: it contains the list of daily post items; the list should load more as the user scrolls.
- Post item: it shows post name, thumbnail, tagline, vote count, and hunter.
- Post details screen: opens after the user taps on the post item and shows post info: name, thumbnail, tagline, description, vote count, hunter, list of makers (users), media only showing images, not video.
- User profile screen: it opens when user tap on user avatar, hunter or maker and it shows user info, user name, username, avatar and has an infinite scroll list of post items the user has voted.
The project uses an MVVM architecture built in a Redux-style, where each UI ‘screen’ has its own ViewModel. Each ViewModel is responsible for subscribing to any data streams required for the view, as well as exposing functions which allow the UI to send events.
The app uses the latest tech stack, like Kotlin coroutines, flows, and an optimized blazing-fast pagination logic based upon the Jetpack Paging library for compose.
Images are loaded in a separate thread pool, optimized for I/O using Coil.
I was really impressed by Coil, its speed and more importantly how easily it was to integrate.
The Kotlin coroutines can be considered an old friend but when they work together with flows it’s easy to make confusion. The concept of stream of data is really similar to the RxJava Flowable.
The Jetpack Paging library for compose instead gave a lot of joy, the final effect is an infinite and smooth scrolling experience that is absolutely top notch.
With just a few lines of code to setup paging library, calling the API with proper pagination is just one line everything else is handled by the library returning the LazyPagingItems type.
Final Result

🛠 I’ve uploaded the full project on GitHub and the APK can be downloaded and tested from here.
Conclusion
Jetpack Compose is great! Building new Android apps has never been so pleasant, and the composable functions will help us to produce optimized and testable UI features
Google offers a nice documentation with many examples and even a training course.
❤️ If you enjoyed the reading I kindly ask to share the link of this page.
Do you have questions, or suggestions?
Ping me on Twitter @simonarpe and let’s talk!
🕺 P.S. If this article will make it on the Android Weekly I’ll try to do a back-flip and include the GIF here.
Update July 17th

🔥 Thank you Android Weekly, it seems that I really did it, and it means a lot to me! Now it’s time to be brave and show my back-flip.
Here is the GIF also on Twitter 😎.